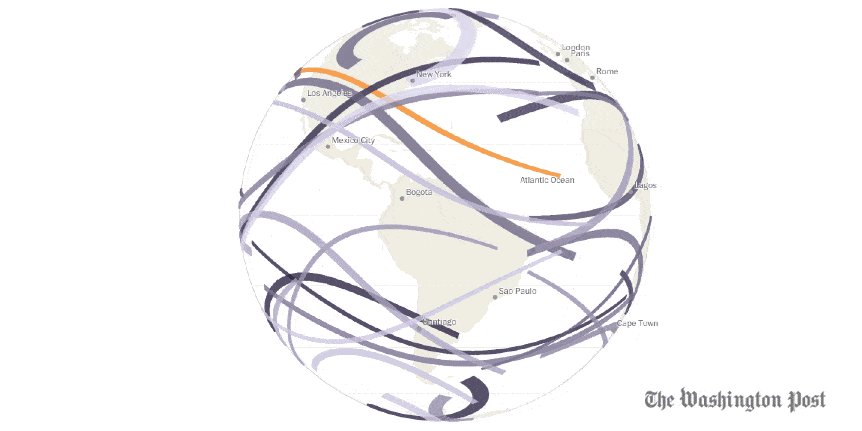
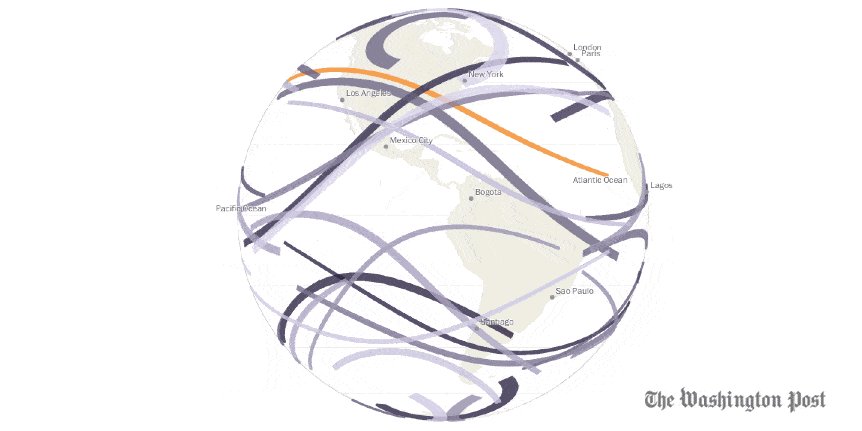
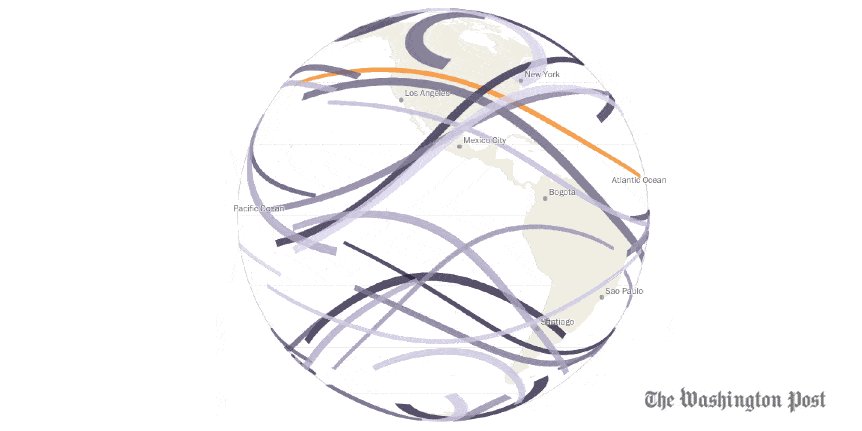
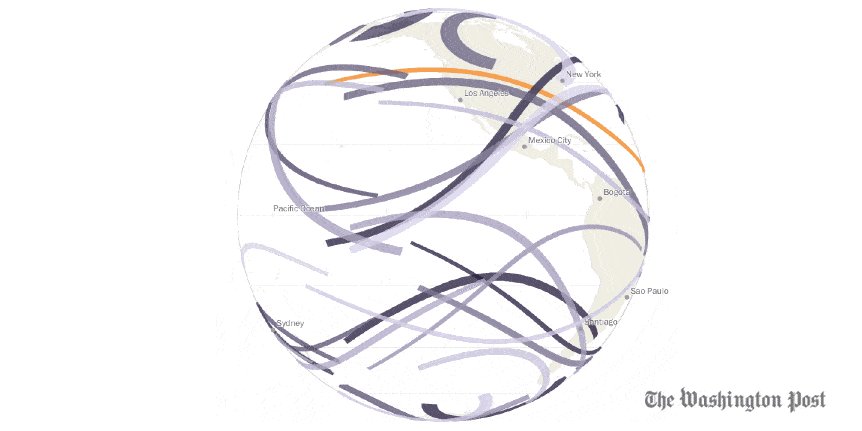
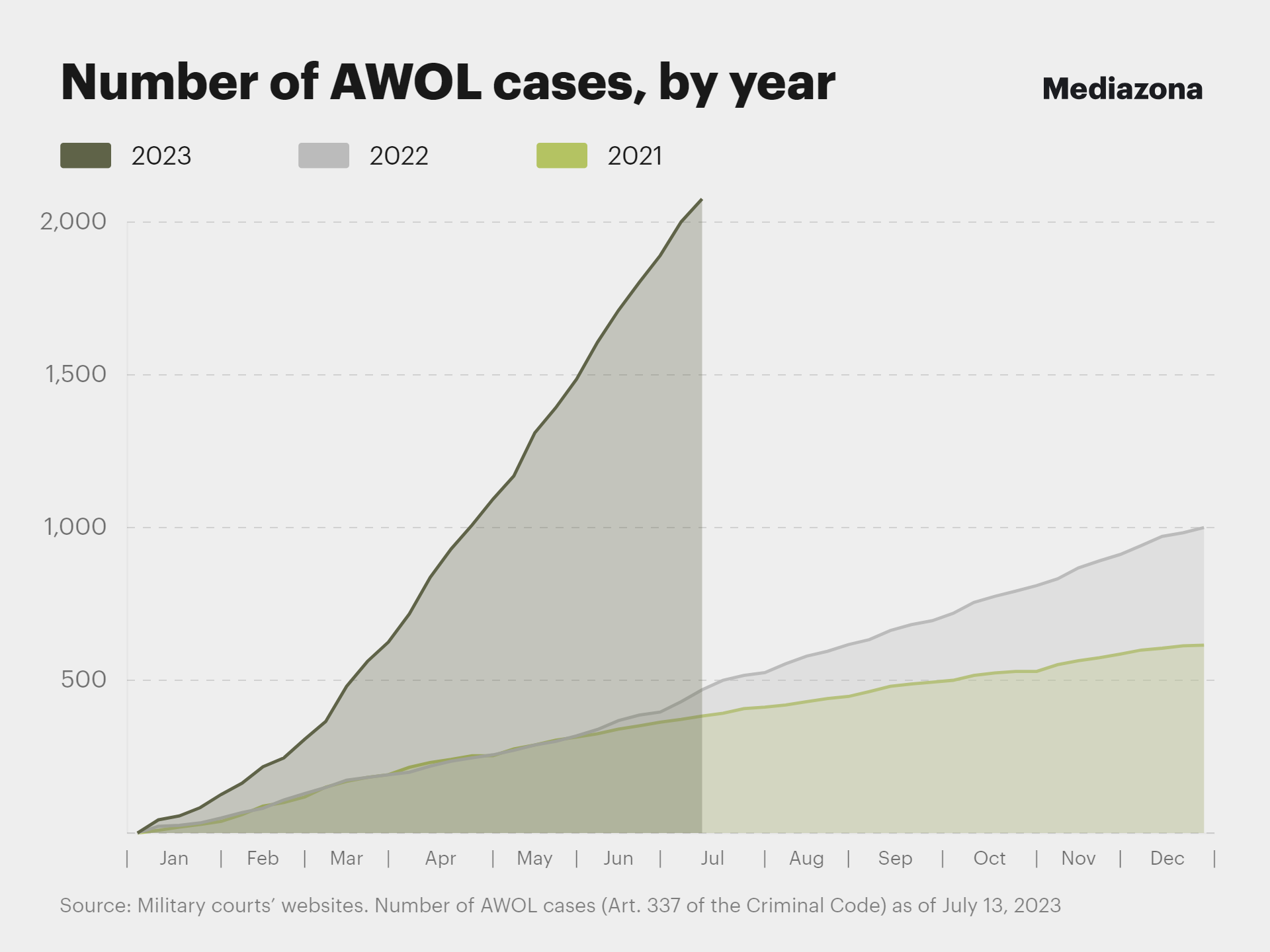
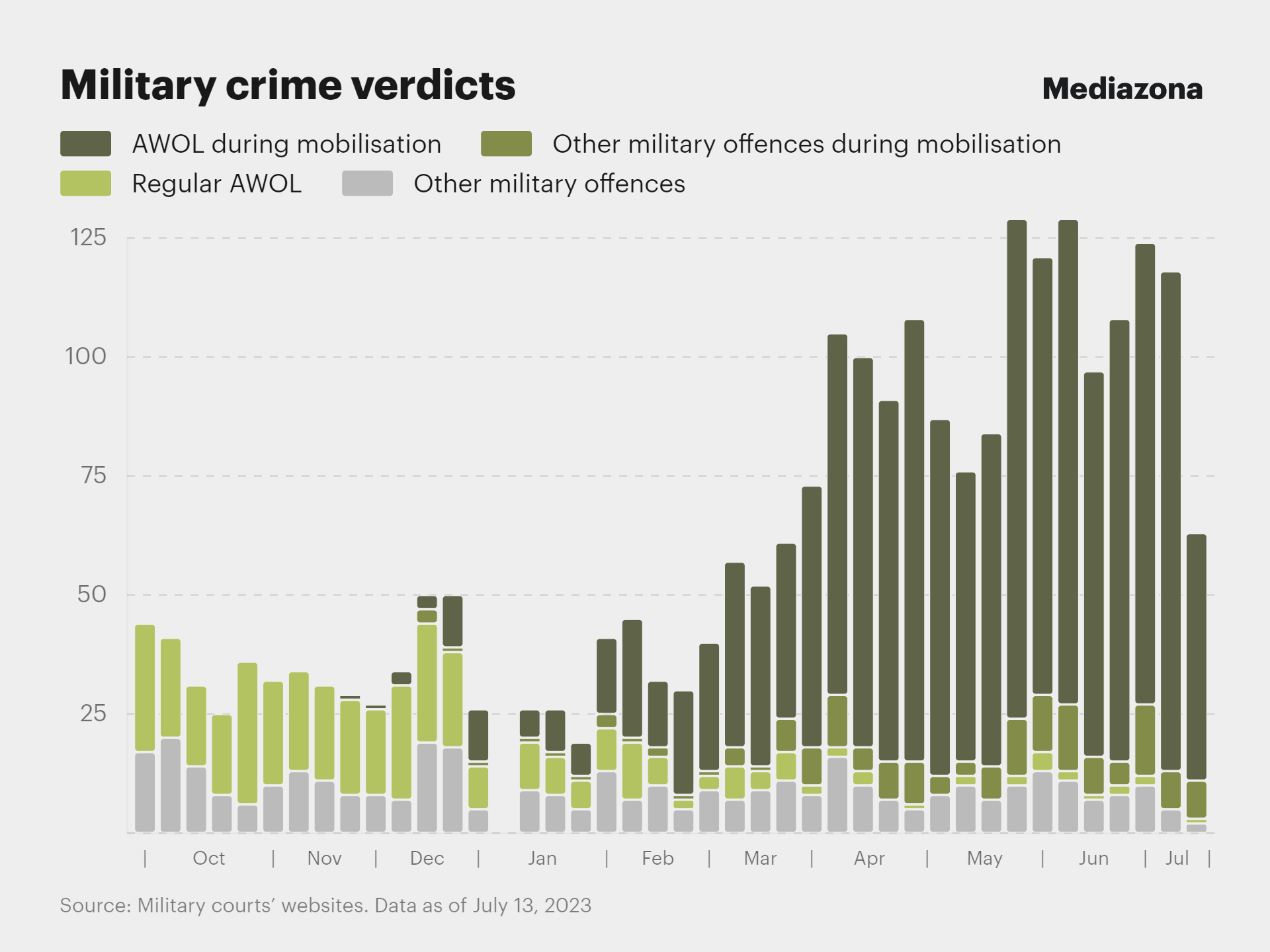
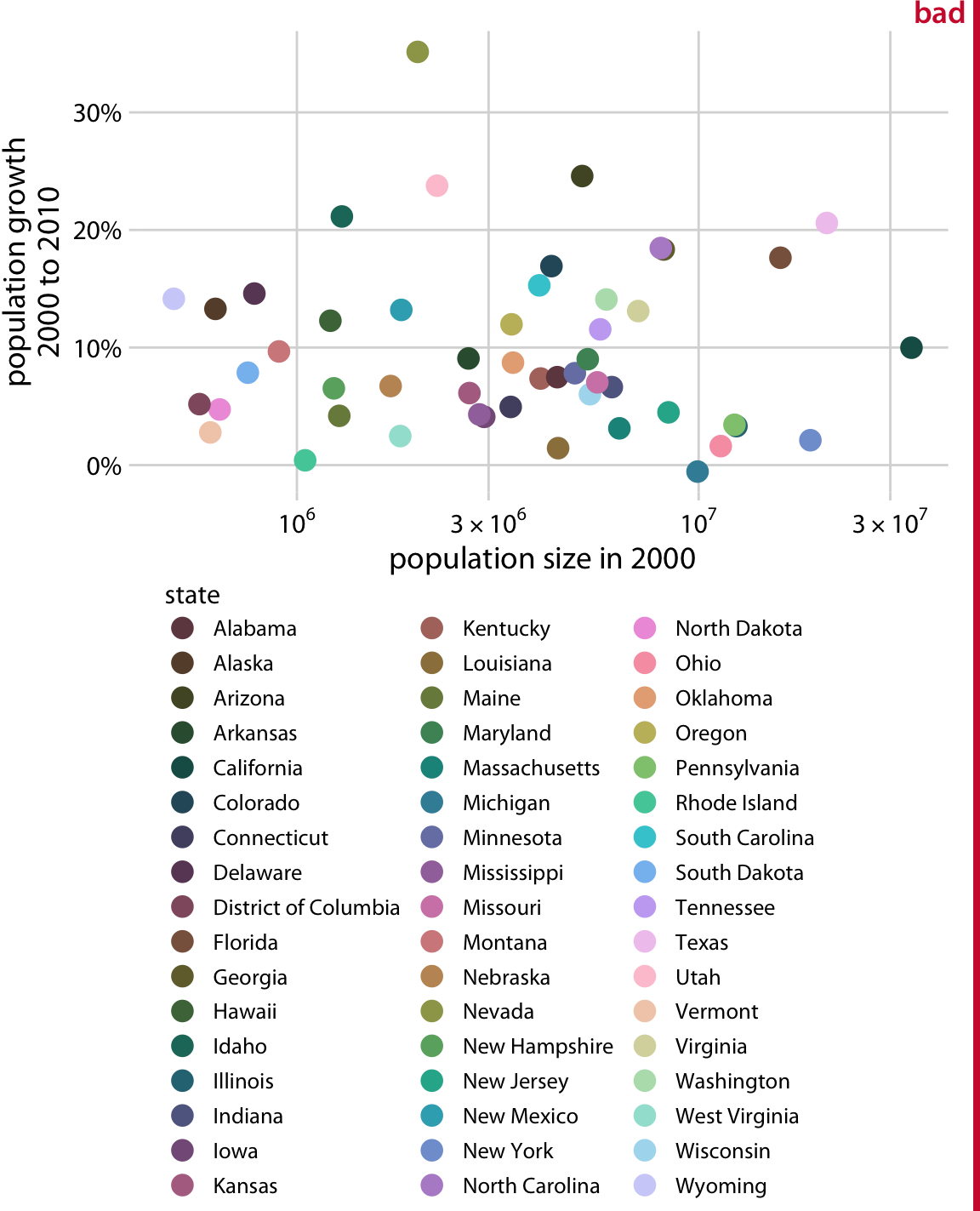
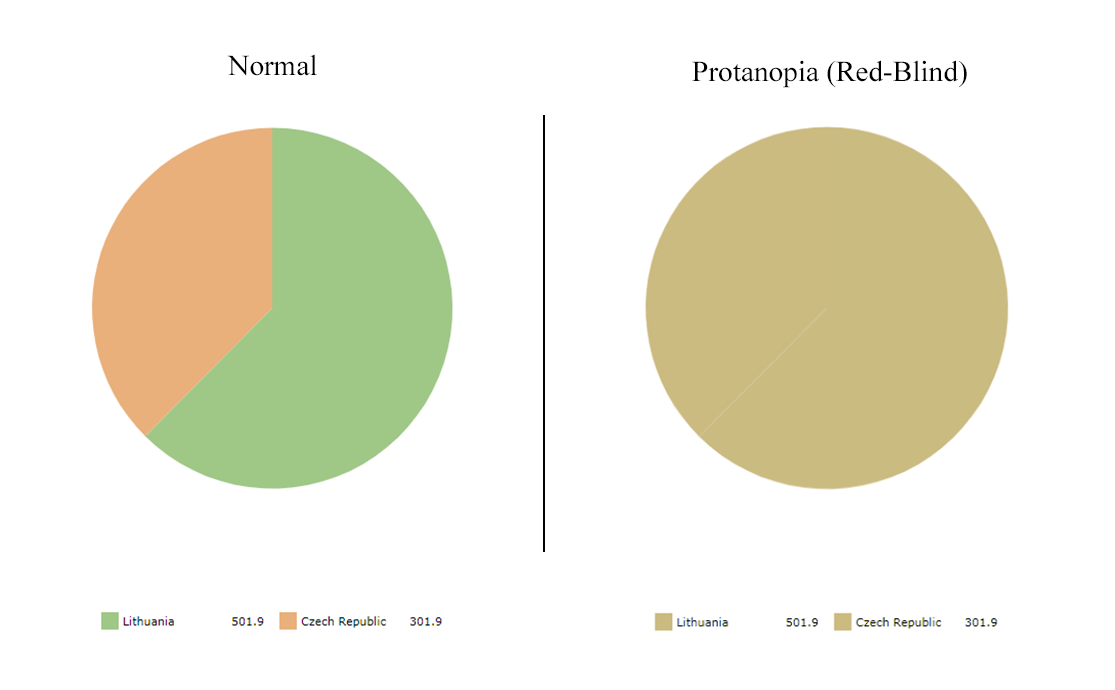
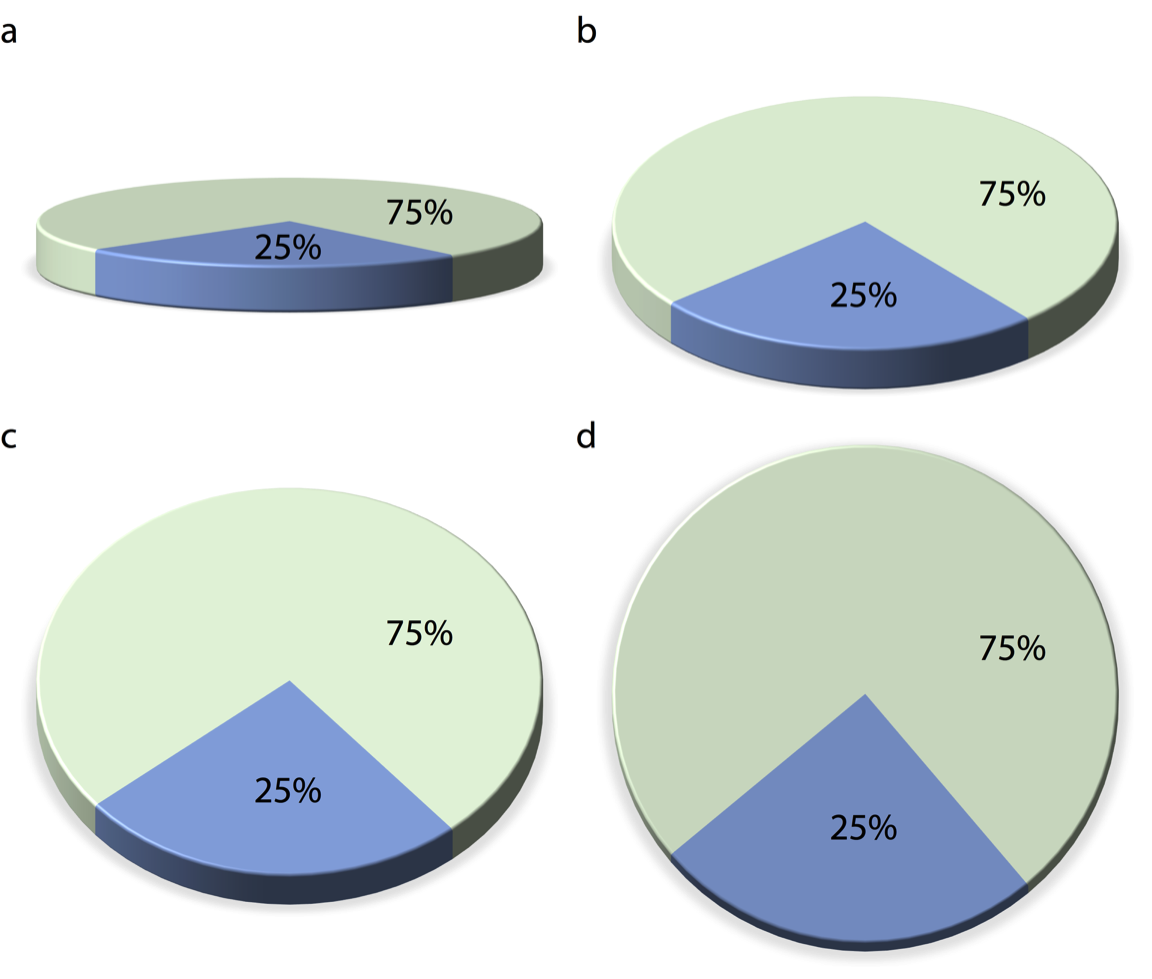
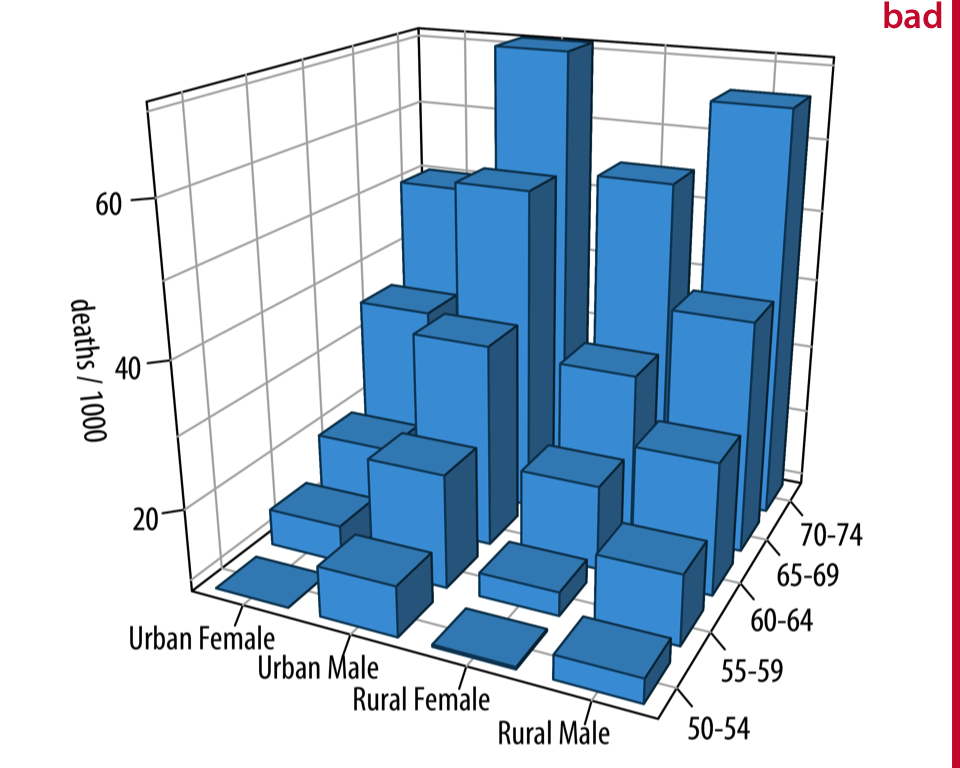
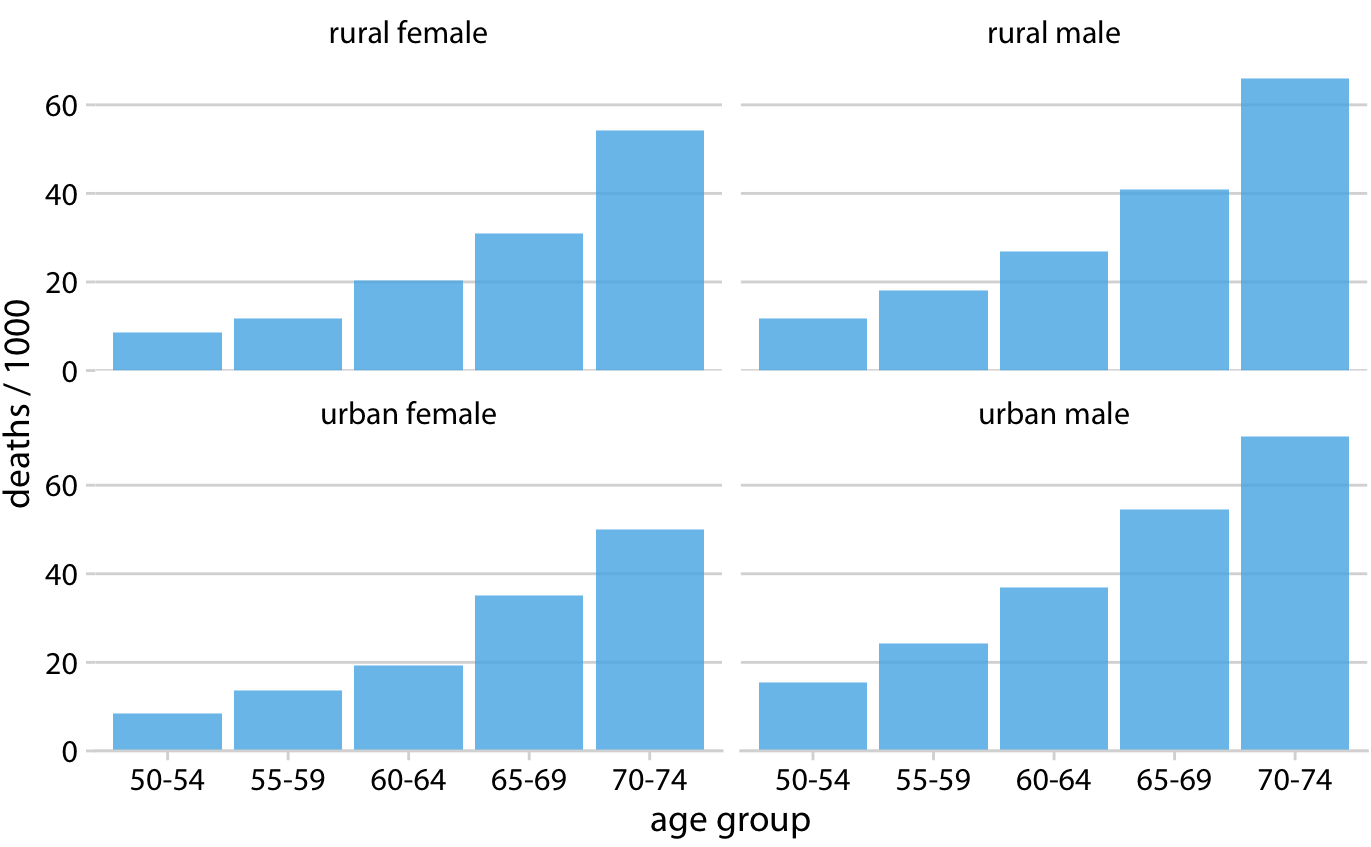
class: center, middle, title-slide .title[ # Aula 15 - Visualização de Dados (Dataviz) ] .subtitle[ ## Jornalismo de Dados ] .author[ ### Leonardo Mancini ] .date[ ### 2024 ] --- # Visualização de Dados (Dataviz) Gráficos não são meros complementos de texto. Antigamente, o conteúdo realmente importante de uma matéria ficaria no texto, enquanto o gráfico serviria para resumir o assunto para um leitor pouco interessado ou para preencher o espaço em branco e tornar uma página mais agradável. Entretanto, a função de um gráfico não é decorativa. Uma visualização de dados impactante concentra tanta informação quanto o lide de uma reportagem. A relação entre visualizações e arte é como a relação entre jornalismo e literatura: um jornalista pode se inspirar nas técnicas e no estilo de um grande ficcionista, mas seu trabalho nunca deve virar literatura, porque é de outra natureza. ??? Visualizações de dados são formas de aumentar a capacidade de compreensão humana. A prática funciona porque valores quantitativos, com sua natureza abstrata, são difíceis de analisar e interpretar. Quando a informação é representada de forma visual, nossa mente é capaz de realizar tarefas como comparação e ordenação de forma mais eficiente. --- # Próximos eclipses solares <br> .center[  ] .footnote[ Fonte: [The Washington Post](https://www.washingtonpost.com/graphics/national/eclipse/) ] --- # Visualização de Dados (Dataviz) A visualização de dados trouxe uma mudança significativa na narrativa jornalística, enfatizando a contação de histórias visual e orientada por dados. > "As estatísticas dos leitores nos dizem que, quando inserimos uma visualização de dados simples em uma história, os leitores permanecem na página um pouco mais." <br>(Data Visualizations: News room Trends and Ev eryday Engagements, 2021) As visualizações de dados são usadas para uma variedade de propósitos comunicativos, desde explicar detalhes complexos até tornar as histórias mais acessíveis. O aumento da narrativa orientada por dados é acompanhado por novas equipes nas redações focadas em dados e visualização. --- class: inverse # Soldados russos desertores .pull-left[  ] .pull-right[  ] .footnote[ Fonte: [Zona Media - One hundred convictions a week. Over two thousand AWOL cases went to courts in the first half of 2023, primarily against mobilised soldiers](https://en.zona.media/article/2023/07/19/337) ] ??? https://gijn.org/stories/editors-pick-top-10-data-journalism-projects-from-2023/ Independent Russian news outlet Mediazona tried to find out how many Russians fighting in Ukraine are former inmates. The problem: the Federal Penitentiary Service stopped publishing reliable data on the prison population soon after it was reported that the Wagner group of mercenaries was recruiting inside Russian jails. So instead, reporters scoured local incarceration statistics from 35 out of 58 regions in the country to find out how the prison population had changed and which parts of Russia have seen the greatest drops. Mediazona also analyzed data from the websites of Russian military courts in an attempt to gauge how many of its soldiers have deserted the army. --- # _Mobile First_ e _scrollytelling_ Com os públicos cada vez mais consumindo notícias em dispositivos móveis, as redações estão se movendo em direção a uma abordagem "mobile first" para visualização de dados, enfatizando a simplicidade e a narrativa linear. Essa mudança levou à predominância de tipos de gráficos simples e ao uso de _scrollytelling._ > "Frequentemente em nossas histórias usamos a técnica de rolagem. Não é necessário clicar, mas sim rolar; se você rolar para baixo, algo acontecerá na história." <br> (Data Visualizations: News room Trends and Everyday Engagements, 2021) --- class: inverse # Mesquitas chinesas .center[  ] .fonte[ [Financial Times](https://ig.ft.com/china-mosques/) ] --- # Ética e resposabilidade A visualização de dados levanta questões sobre o papel social do jornalismo. Da mesma forma, toda a discussão sobre _fake news_ e desinformação aumentou o escrutínio sobre as visualizações de dados. Por isso, é fundamental: - Ser transparente sobre as fontes de dados. - Incorporar textos explicativos nas visualizações (assuma que seus gráficos sempre serão tirados de contexto). - Nunca publique gráficos a partir de dados com problemas ou incompletos demais. - Fique muito atento às escalas e às comparações. --- class: inverse # O que esse gráfico mostra? .center[  ] ??? In the above image, the host probably shows the forecast of temperatures for each day of the week in Fahrenheit. However, there is no context about what the host is trying to convey. If a person looks at this visualization, they will never be able to identify if this graph represents temperature or wind speed or the number of accidents, or anything else. Hence, This visualization is hiding the relevant data. --- class: inverse # O que esse gráfico mostra? .center[  ] --- class: inverse # O que esse gráfico mostra? .center[  ] ??? --- # Quando desenhar? Nem sempre um gráfico é o melhor recurso: - **Pergunte a si mesmo**: Minha visualização de dados contará a história melhor do que palavras? Se não, descarte-a. - **Ajuda na compreensão**: Sempre pergunte a si mesmo: "Visualizar esses dados ajuda na compreensão do tema em questão?" Se a resposta for "não", pode ser melhor encontrar outra maneira de contar essa história. - **Pense no seu público e seja empático**: Eles entenderão o seu gráfico? - **Plataforma de visualização**: Onde as pessoas estarão vendo sua visualização de dados? Seu público provavelmente verá o gráfico em um celular, desktop ou transmissão? --- class: inverse # Quando desenhar? .center[  ] ??? São 10 casos... Era melhor listar --- # Cores e Fontes Gradientes e tons de cores são essenciais para mapas coropléticos. Tons mais escuros denotam mais casos, tons mais claros, menos. .center[  ] --- # Cores e Fontes Cores em excesso não ajudam a explicar, sobretudo quando o problema é excesso de categorias: .center[  ] --- # Cores e Fontes Além disso, é importante considerar cores seguras para daltônicos. .center[  ] --- # Não use 3D Quando se roda um gráfico 3D, as faces abaixo parecem maiores do que são de fato, assim como as de cima vão parecer menores. .center[  ] --- # Não usem 3D <br> .pull-left[  ] .pull-right[  ] --- ## Ferramentas para Criação de Gráficos - Flourish - Tableau Public - Datawrapper - Infogr.am - Venngage - Canva - Google Public Data Explorer